The 10 best websites for programmers to write and test code
Even though there are a lot of programs built from the ground to make and test code, sometimes all you need is something fast, light and efficient. Good news is, this can be easily found in websites with online applications that work directly with your browser.
Besides allowing you to write code in multiple different languages, these apps allow you to share your work with friends and colleagues, so that they may also contribute to the project. To get to know some websites used to write and test code, check our list down below!
Read also: Top 15 apps you can use to update PC drivers!
1. Codepad
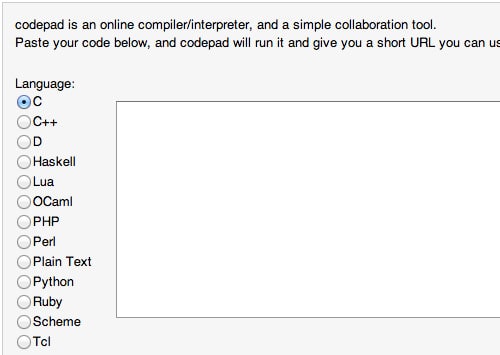
Codepad is an exclusive web app that you can use to share your code’s syntax. It allows you to copy and paste important bits of your code for online sharing. The output screen will show you any errors associated with your code.
The options on the left menu allow you to swap languages like C, C++, Perl, PHP, Python, Ruby and others. Codepad ends up being more useful for people who need to collab and analyze confusing or complicated code. Click here to head to the site.
2. Write PHP Online
A very simple and easy to use website. You’ll only be able to test code in PHP, which might not be what you are looking for, but if it is, it’s hard to recommend any other website.
The site only has three distinct highlights: the Contrab Generator, for the Linux people out there; PHP functions with a basic explanation of what each function does; and Run Code which pretty much does what you think it does. If you are looking for a PHP only tool, click here to access it.
3. CodePen
CodePen is an useful free website that also gives you the option to go for a premium account if you’d like. It’s purpose is to be a social development environment, which, put into simpler words, is social media mixed with programming.
It allows you to code in CSS, HTML and JavaScript, as well as allowing your code to be commented on. We can’t vouch for the user experience, but the idea of having other people’s feedback to write and test code seems genuine and at least worth a shot. Click here to access.
4. JS Bin
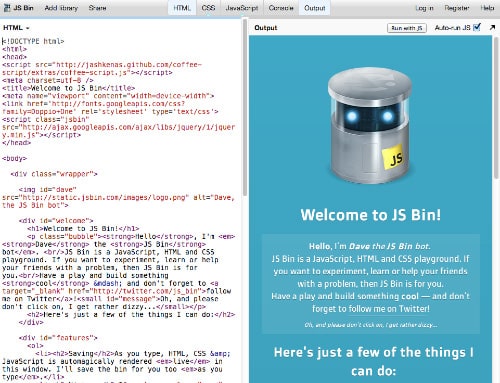
Working similarly to previous websites on this list, JS Bin is a simple JavaScript debugging console. It’s main appeal is the possibility for collaborative work, since you can share a private link with other developers so that you may write and test code alongside each other in real time.
Its interface may be a little confusing at first, but its not hard to get used to it. Besides that, the app developers did prepare some online tutorials to help new users with their experience. Click here to access.
5. jsFiddle
jsFiddle is a very popular website among programmers who want to test code, and often the option they fall back to. It has a very different interface when compared to JS Bin, and counts with support for more complex functions. The interesting part here is that you can subscribe with a free account and start writing code right away, quick and easy.
The site also offers a short URL that you can share with friends via Twitter, Facebook or any other social networks you might be into. Click right here to be redirected there.
6. CSSDesk
With CSSDesk, you have a similar configuration to other apps mentioned in this list, with your source-code on the left side and the final render on the right of the screen. This app is great for the construction of small webpage models and to test longer CSS3 properties.
This app also allows you to download the source-code as a file to your computer or generate a short link so you can share it with whoever you want so other developers can edit what you created in an easy way. In terms of CSS, there’s hardly a better website to test code. Click here to access it.
7. IDEone
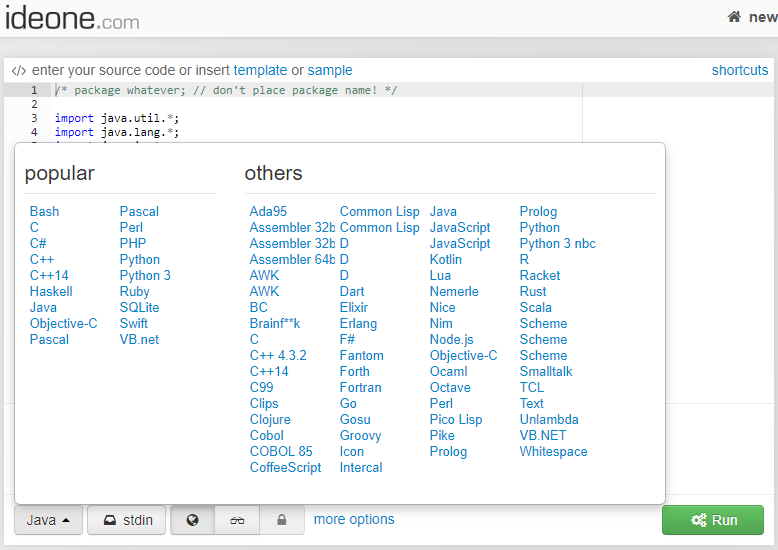
IDEone is a great and complete tool, offering support to multiple languages at the same time. You’ll be able to test code in Java, C, C#, C++, Perl, Python, among many, many other languages. This is truly a remarkable tool for savvy programmers.
Being able to swap languages quickly and on the fly means that you’ll be able to debug in various languages at the same time. That makes IDEone a versatile tool for people who want to get a lot done.
Like many others here, you’ll also be able to share your work with friends and colleagues through a short link. In case you like what you see, click here to check it out.
8. Google APIs Explorer
Even though it is a Google service, this one is an often overlooked website. Google APIs Explorer is essentially access to to the APIs made by the company so you can start debugging right away.
Even though it is not the best app for debugging or to test code, it is still a valid alternative and worth a shot. Click here to access it.
9. Dabblet
With a nice and simple to use interface, Dabblet allows you to test code in CSS, HTML and JavaScript.
While a simple tool that does what most other tools in this list does, its worth noting that Dabblet uses -prefix-free, allowing to code in CSS without worrying about prefixes. If this seems like your cup of tea, click here to access it.
10. WebMaker
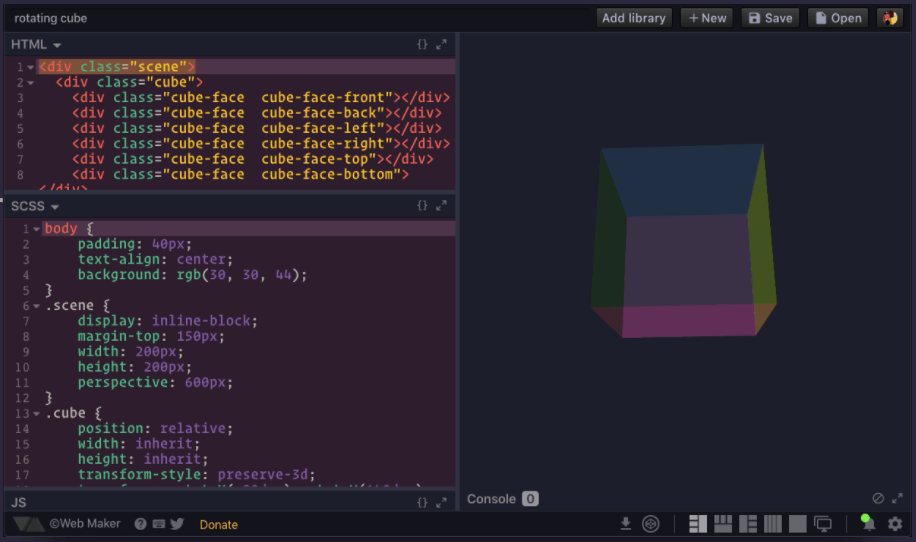
WebMaker is a digital playground that even allows chrome extensions for offline use. With a slick design, preprocessor support and even allowing you share your work on CodePen, it’s hard to not recommend WebMaker to test code.
You’ll be able to code in the big web design languages like CSS, HTML and JavaScript. It is very focused on granting a good user experience, offering multiple layouts for whatever suits you best. Click here to access it.
Read also on AppTuts:
- Android WiFi connection issues: Top 10 tips to fix them!
- The 20 most common Android problems and how to fix them!
- The 17 best web browsers for PC, Android, and iOS!
Did you like these websites to test code?
Did you get to use any of these websites to test code? We hope you did! Leave us a comment down below if you felt like there’s a website that should have been here or really liked any of the websites.