Figma: herramienta online y gratuita de diseño UI
Si estás buscando una alternativa a las plataformas de diseño o quieres evolucionar tus creaciones, te enseñaremos cómo empezar a utilizar Figma, esta increíble herramienta online y gratuita de diseño UI.
Figma es un editor online de gráficos vectoriales con énfasis en la creación de prototipos de interfaces gráficas y marcos de diseño de la experiencia del usuario.
En pocas palabras, con Figma podrás crear tus ilustraciones de forma completa, mediante vectores, como en Photoshop, pero sin necesidad de instalar ningún software en tu PC.
Además, cuenta con sólidas funciones que dan soporte a los equipos que trabajan en todas las etapas del proceso de diseño, y éste es su gran diferencial: ¡el trabajo colaborativo y en tiempo real!
Todo esto permite que un equipo de profesionales en diferentes lugares pueda ver y trabajar en las modificaciones de un proyecto en tiempo real. Características que no ofrecen otros competidores como Adobe XD y Sketch.
Y si eres diseñador, conoce algunas aplicaciones que puedes usar en iPhone.
Pero, ¿sabes lo qué es realmente el diseño UI?
El diseño de la interfaz de usuario es el medio por el que una persona interactúa y controla un dispositivo, un software o una aplicación. Este control puede realizarse a través de botones, menús y cualquier elemento que proporcione una interacción entre el dispositivo y el usuario.
Por eso, la posibilidad de crear un prototipo convierte esta herramienta en una poderosa herramienta. ¿Estás interesado y quiere saber por dónde empezar con Figma?
Entonces vamos a explorar juntos este universo comenzando con el registro, luego los primeros pasos para crear un diseño, hablaremos de cómo crear prototipos y un poco sobre los plug-ins. Para terminar te mostraremos los planes y precios disponibles en Figma.
1. ¿Cómo se utiliza Figma?
La interfaz es muy intuitiva, pero al principio algunas funciones pueden parecer un poco difíciles de entender. Sin embargo, tiene las mismas funciones que sus competidores, por lo que si ya conoces uno, o si te dedicas a aprender uno, entenderás fácilmente los otros.
2. Regístrate
Para empezar, tienes que registrarte en la plataforma web de Figma. Para esto, utiliza este enlace e ingresa a la página oficial de Figma.
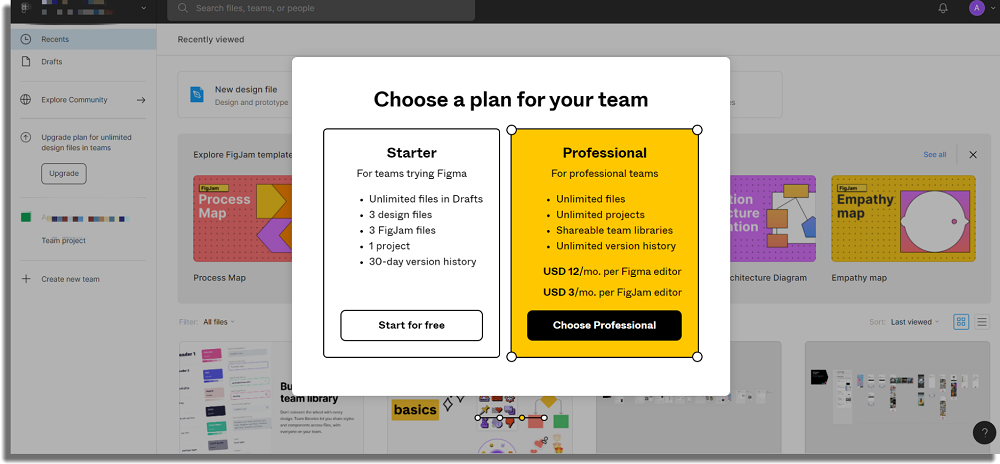
Cuando te registras, hay una ventana para definir el plan por el que vas a optar, como se muestra en la siguiente imagen:
Con el plan elegido, puedes iniciar un diseño estándar o, si lo prefieres, puedes utilizar otra función de la plataforma, de la que hablaremos más adelante, llamada FigJam.
Si quieres trabajar en equipo, tienes que crear un equipo haciendo clic en “Create New Team” en el menú de la izquierda e introducir las direcciones de correo electrónico para invitar a los miembros de tu equipo a Figma. Tú determinarás el nivel de permiso que tendrá cada persona al acceder a los diseños: ver, comentar, editar.
Cada archivo puede recibir la colaboración de hasta 500 personas, con un límite de 100 miembros con permisos de edición.
En el área de equipo tendrás acceso a una biblioteca exclusiva, con todos los proyectos del equipo y otras opciones como paletas de colores, logotipos y elementos gráficos, que forman parte de la estandarización del trabajo.
Y esto facilita, y mucho, el desarrollo de las tareas del equipo.
3. Creando un diseño
Para iniciar un diseño, haz clic en “New Design File”, Figma sugiere unas cuantas opciones de plantillas basadas en dispositivos iPhone o Android, e incluso en PC, pero también existe la opción de iniciar un diseño en blanco o comenzar con una plantilla para Instagram o Facebook.
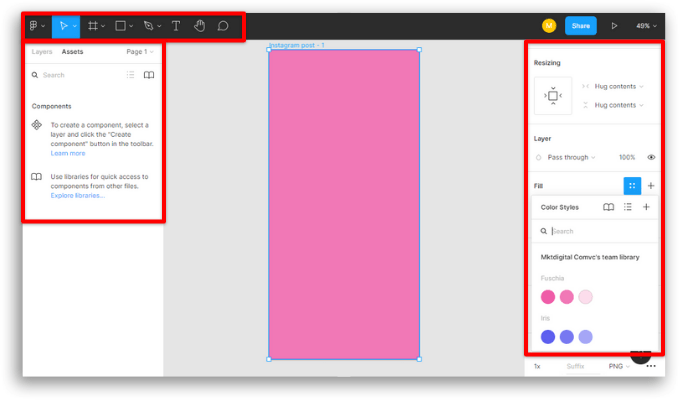
Al abrir el diseño de inicio, tendrás acceso al menú que se divide en tres áreas principales:
- Barra de herramientas, menú superior izquierdo donde encontrarás archivos, cuadrículas, formas, pinceles, textos, herramientas manuales y comentarios.
- Capas y páginas, en el menú de la izquierda, para acceder a la clasificación en la creación de objetos.
- Barra de propiedades, menú lateral derecho, donde encontrarás información sobre dimensiones, tamaños, opciones de diseño, etc.
Antes de comenzar tu diseño, cabe destacar que cada archivo es como una gran pizarra en el que se pueden incluir varias páginas.
En ella, puedes insertar todos los diseños, incluso con diferentes tamaños y formatos. A diferencia de otras aplicaciones de diseño, en las que solo se pueden insertar archivos con el mismo tamaño de píxel.
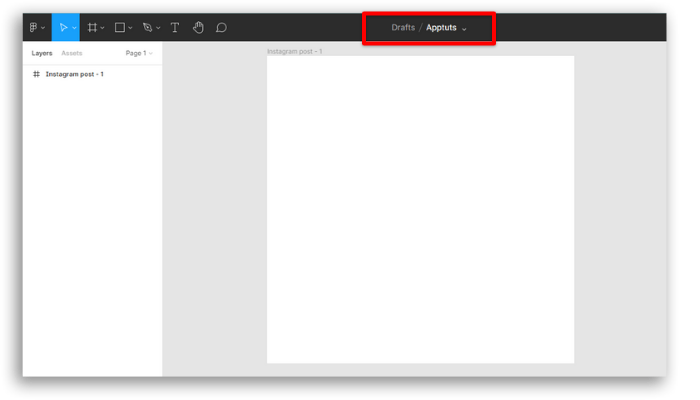
Ahora ponte a trabajar, empieza por nombrar tu archivo para trabajar en tus proyectos o en los de tu clientes, así todos los trabajos relacionados con un cliente pueden quedar dentro de este archivo.
En la barra de capas, tendrás la opción “Layers”. Una vez seleccionada, te permitirá mover tus creaciones hacia adelante y hacia atrás entre las capas. También existe la opción “Assets”, donde puede insertar y crear tus componentes en Figma.
Puedes estandarizar componentes, iconos, etc, de esta manera todo lo que guardes como componente estará disponible para su uso en esta pestaña.
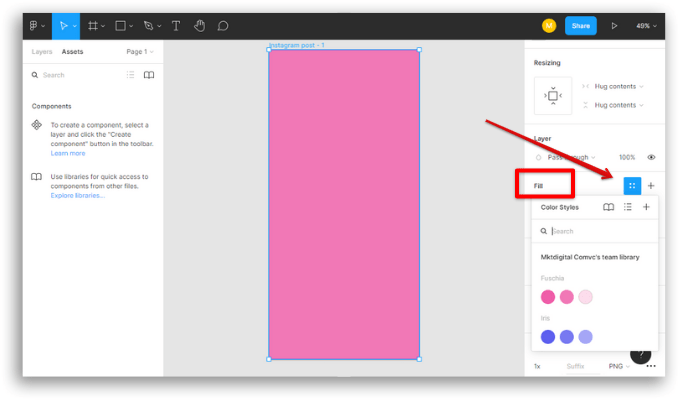
En la barra de herramientas, tendrás las opciones que te ayudarán a crear tus elementos de diseño: dibujos, inserción de texto, etc. Puedes crear un objeto y cuando hagas clic en él, las opciones de la barra de propiedades estarán disponibles para cambiar los colores de relleno, los efectos, los estilos y mucho más.
Otra función maravillosa, que puede ayudarte a ahorrar mucho tiempo, está en la sección “Text” o “Color”. Allí, haciendo clic en los cuatro puntitos, puedes guardar tu estilo de forma personalizada, para que cuando lo necesites, solo tengas que hacer clic en los cuatro puntos y aplicarlo.
Todos los cambios en las plantillas se guardan automáticamente en la nube, y el panel de edición tiene incluso un botón de presentación para que puedas hacer un seguimiento de cómo se ve tu obra en diferentes dispositivos.
Otra gran característica son los tutoriales que te ayudan a entender cómo funciona la herramienta paso a paso. Haz clic en este enlace y descubre esta herramienta de Figma.
4. Prototipos
Hablemos ahora de esa increíble opción, la creación de prototipos, una excelente herramienta de diseño UI.
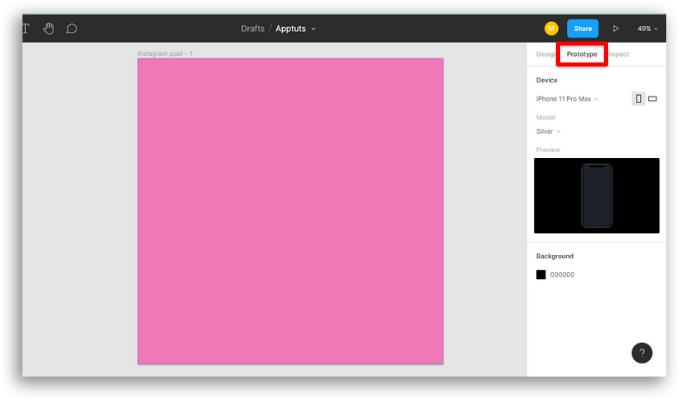
Para iniciar un prototipo ve al menú superior derecho, en la barra de propiedades, y haz clic en “Prototype”.
La curva de aprendizaje es muy rápida y fácil de usar, y permite un gran número de funciones como animaciones de entrada y salida, superposiciones, interacciones táctiles largas, animaciones inteligentes con duraciones ajustables y mucho más.
Y lo más interesante es que solo necesitas un enlace para presentar tu prototipo. Y no solo eso, sino que puedes presentar tu prototipo en tu dispositivo móvil de forma sencilla si tienes en tu smartphone o tablet la aplicación Figma Mirror.
5. Plug-ins
Imprescindible en las interfaces de los diseñadores de UI, Figma cuenta con interesantes opciones de plug-ins, para descargar gratuitamente, como Unsplash, Autoflow, Iconify, Fig Moji, Mapsicle, Graphics.
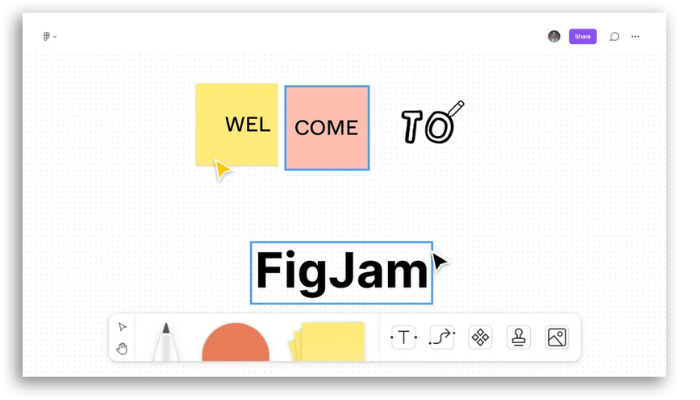
6. FigJam
Este tablero colaborativo sugerido para brainstorming es otra de las herramientas interesantes de Figma.
Tiene las características de colaboración que son tan atractivas de la herramienta, y con libertad de personalización.
7. Planes
Al ser una aplicación basada en la web, puedes utilizar Figma en cualquier sistema operativo y su aplicación Figma Mirror está disponible para iOS y Android.
Como hemos dicho desde el principio, Figma es una herramienta gratuita, sin embargo existen otras dos opciones de planes: el programa profesional y el programa dirigido a organizaciones y empresas.
Para terminar, hay que resaltar que Sketch, Figma y Adobe XD son las tres principales herramientas de diseño UI. Y las tres son estupendas, cada una con sus pros y sus contras.
Figma cuenta con grandes y potentes empresas en su cartera, como: Airbnb, Dropbox, Repsol, News UK, Zoom, GitHub, Microsoft, Notion y la Universidad de Londres.
¿Te ha gustado conocer Figma como herramienta de diseño UI?
Si quieres saber más sobre esta gran aplicación web, déjanos un comentario abajo.
Mira también las 9 formas de usar Google Workspace para el Desarrollo Web.