Cómo crear páginas web con Adobe Spark Page
Para crear una buena página web es necesario tener acceso a alguna herramienta completa. Una de las más recomendadas es Adobe Spark Page, que ofrece una versión completamente gratuita. ¡Descubre más sobre ella a través del enlace!
Sigue leyendo para saber todo sobre esta herramienta y cómo utilizarla.
¿Qué es Adobe Spark?
Antes de explicarte cómo funciona el proceso de creación de una página web con esta herramienta, te explicaremos primero lo qué es, de forma relativamente breve, Adobe Spark Page.
Adobe Spark es el nombre de un conjunto de aplicaciones desarrolladas por Adobe. Incluye Adobe Spark Post, Adobe Spark Video y Adobe Spark Page.
El primero de los tres es para crear gráficos, como volantes y vectores. El segundo tiene como objetivo crear videos, de hecho, es uno de los mejores editores de video, ya que es muy completo y tiene las más variadas herramientas de edición de video, permitiendo añadir subtítulos a los videos con facilidad.
Por último, el tercero es el que trataremos en esta guía. A través de esta herramienta, podrás crear páginas web muy fácilmente de la forma que quieras, de forma gratuita.
Con Adobe Spark Page, puedes realizar las siguientes funciones:
- Añadir texto tanto escribiendo como dictando;
- Utilizar las fotos almacenadas en tu dispositivo, en tu biblioteca de Lightroom o en los archivos de Creative Cloud;
- Elegir un diseño que te guste y mejorarlo;
- Elegir entre muchos temas para conseguir un aspecto pulido;
- Cambiar las fuentes y los colores con un solo toque;
- Adaptar la página a cualquier dispositivo, ya sea un smartphone, una tablet o una computadora;
- Añadir llamados de acción, como “Done ahora”, “Hazte voluntario” u “Obtén más información”;
- Compartir tu página por correo electrónico, por mensaje de texto o en Twitter, Facebook.
En caso de comprar la versión pro de Adobe Spark Page, podrás:
- Eliminar el logotipo de Spark y añadir el tuyo;
- Añadir un logotipo, colores, seleccionar un tipo de letra y mucho más;
- Personalizar todos los elementos de la página;
- Tener diseños y temas personalizados.
¿Cómo crear páginas web con esta herramienta?
Con todo esto en mente, ahora es el momento de crear tu página web. Para ello, el primer paso es que entres en la web oficial de la plataforma o descargues la app en tu iPhone. En esta guía, utilizaremos la versión web.
- Ahora, debes registrarte en la plataforma;
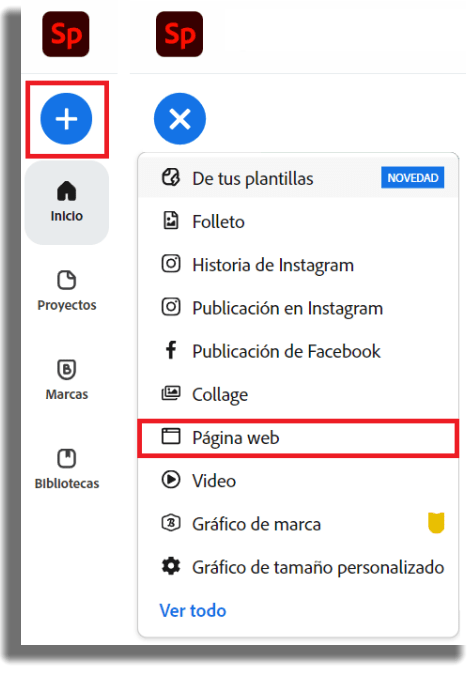
- A continuación, haz clic en el botón “+” de la parte izquierda de la pantalla y pulsa en Página Web;
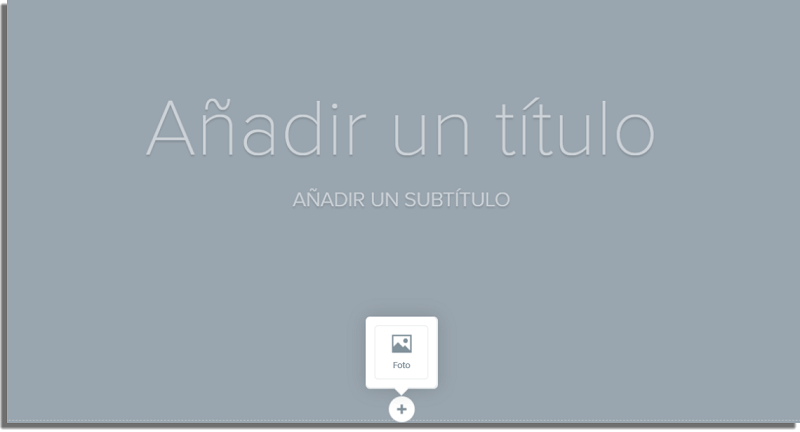
- En la pantalla que ves, podrás añadir un título y un subtítulo con facilidad, simplemente haciendo clic y escribiendo;
- En la parte inferior de la pantalla tienes un icono que, al pulsarlo, te permitirá añadir fotos;
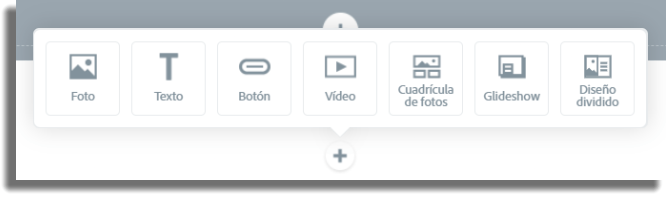
- Para añadir más elementos, basta con desplazarse hacia abajo en la pantalla. Puedes añadir:
- Foto: Utilízala para una sola foto de cualquier formato o tamaño, pero no para grupos de fotos;
- Texto: Aquí se añadirán todos los cuadros de texto, a excepción de los pies de foto de las imágenes;
- Botón: Añade un enlace con un gráfico;
- Video: Por el momento, no es posible cargar un video directamente en Adobe Spark Page. Para añadirlo, tienes que pegar un enlace de Vimeo, YouTube o Spark Video;
- Cuadrícula de Fotos: Aquí puedes añadir múltiples fotos fijas, algo realmente bueno para los álbumes;
- Glideshow: Sirve para mostrar varias fotos seguidas con efectos de transición. Además, puedes añadir otras fotos y texto encima de las imágenes;
- Diseño Dividido: Por último, aquí puedes añadir dos elementos diferentes a una misma sección de la página.
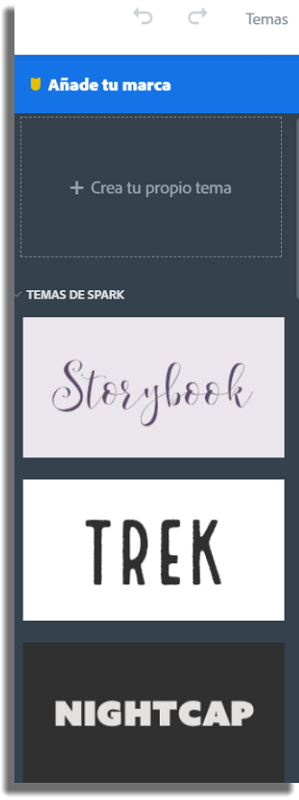
- En la esquina superior derecha de la pantalla hay un botón a través del cual puedes cambiar el tema de tu página. Para crear tu propio tema debes ser un suscriptor pago.
Ahora que has hecho todo eso, tienes que editar los elementos que has añadido. Al hacer clic en cada elemento, aparecerá un menú para que pueda editarlos:
- En las imágenes, puedes cambiar la imagen, cambiar el modo de visualización y alterar la imagen para que se vea perfectamente en cada pantalla;
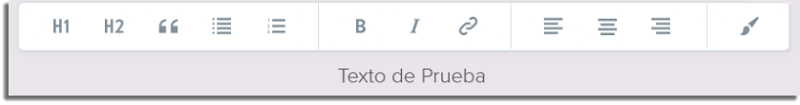
- En los textos, puedes cambiar el tamaño, poner citas, añadir enlaces, cambiar el color, poner negritas y mucho más.
Por último, es el momento de terminar el proceso y guardar tu página creada en Adobe Spark Page.
- Haz clic en el botón de la parte superior de la pantalla que dice Compartir;
- A continuación, haga clic en Publicar y Compartir Vínculo;
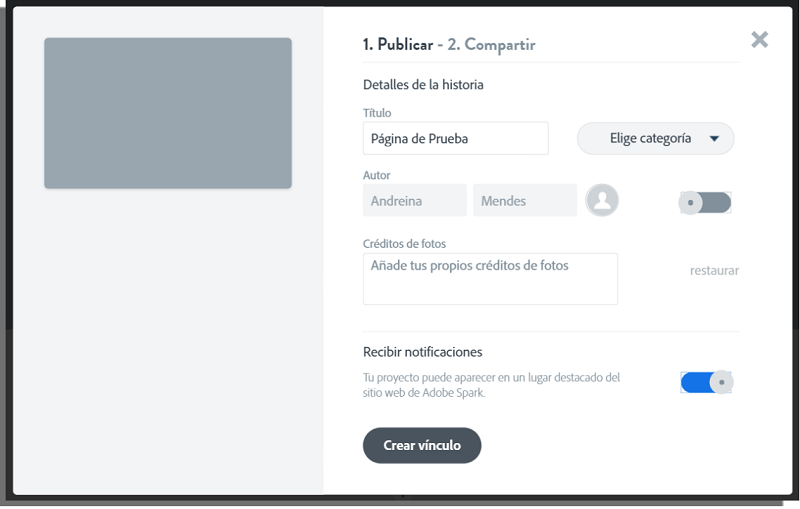
- Ahora debes añadir el título de la página, su categoría, el autor, los créditos de las fotos y si quieres que tu página sea destacada. Por último, para poder compartirlo en la red social que quieras, haz clic en Crear Vínculo.
¿Te ha gustado nuestra guía sobre Adobe Spark Page?
Déjanos saber en los comentarios si ya conocías esta increíble herramienta ofrecida por Adobe. No olvides consultar las mejores aplicaciones de edición de video para todas las plataformas.