Como fazer uma apresentação usando Figma
Que tal fazer uma apresentação com o Figma? Quer saber o que ele tem de tão especial e o que pode fazer por você?
Ferramenta que vem conquistando cada vez mais pessoas pelos inúmeros recursos que oferece, e o melhor, de forma gratuita, o Figma é um aplicativo que tem tudo o que você precisa para produzir uma apresentação de alto nível.
Mas o que é o Figma?
Uma das melhores ferramentas online de UI Design, ou seja, de Interface do Usuário.
Em outras palavras, tudo pode ser feito online, pelo navegador, sem a necessidade de baixar qualquer tipo de programa ou aplicativo.
E o melhor: de forma colaborativa!
Mas o que quer dizer uma ferramenta colaborativa? A gente explica!
Você pode compartilhar qualquer projeto – seja com clientes, colegas de classe, colegas de trabalho – para eles verem o andamento, sem precisar exportar em PDF ou outros tipos de arquivo.
A qualquer momento você pode compartilhar o resultado do seu projeto em modo de apresentação por meio de um link gerado.
Interessante, né?
Entre tantas ferramentas já disponíveis e atestadas, porque usar o Figma?
São vários pontos que precisam ser observados aqui. Apesar de ser uma ferramenta relativamente nova, o Figma já se comprovou eficaz e de alto nível em termos de qualidade final dos projetos.
Mas existem várias vantagens que você deve analisar para decidir se deve ou não começar a usar o Figma.
Dá uma olhada na relação que a gente preparou.
1.É gratuito e online
Essa é uma das principais vantagens do programa, já que democratiza a criação, colaboração e prototipagem de inúmeros projetos todos os dias, sem a necessidade de se instalar nada no computador.
Além disso, seu trabalho é salvo automaticamente na nuvem e um link é gerado para cada projeto de forma simples, leve e fluída. E os designs podem ser compartilhados inclusive em tempo real.
Apesar de existir a versão paga, que oferece outras funcionalidades, a versão gratuita do Figma proporciona a realização de muitos projetos avançados.
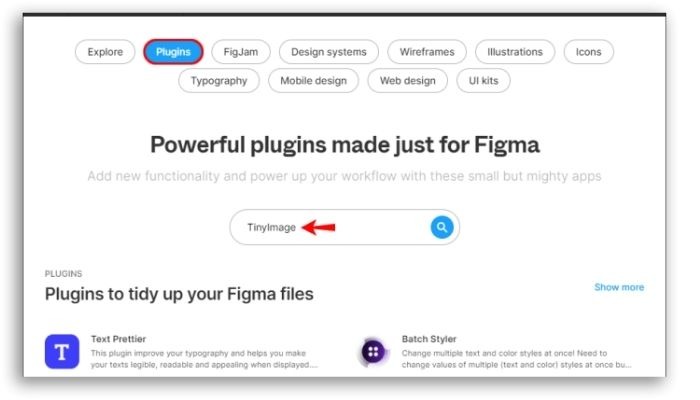
2.Conta com biblioteca de plugins
Entre as melhores ferramentas do Figma estão: Construção de wireframes; Table paste e Lilgrid.
E mesmo que ter uma biblioteca de plugins não seja uma exclusividade do Figma, eles tornam qualquer projeto muito mais elaborado.
Ao mesmo tempo em que estão prontos para serem utilizados, esses conectores proporcionam ao seu design, diferentes layouts, importa dados em outros formatos ou organiza as informações ou elementos.
3.Possui a opção de auto-layout
Essa facilidade é para facilitar a vida do designer.
Afinal de contas, um dos grandes desafios de quem cria um novo design é, justamente, manter a coerência entre escalas, proporções, tamanhos ou espaçamentos de cada ou entre os elementos do design.
E essa função de auto-layout vem para facilitar, uma vez que evita desalinhamentos e diferenças que possam prejudicar a estética do seu projeto.
4.Oferece várias integrações
O Figma permite que seus projetos sejam integrados a outras ferramentas, como Slack, Axuere e Confluence, de forma bem facilitada e sem burocracia
Essa facilidade oferece mais autonomia para as equipes envolvidas nos projetos.
5.Dá acesso a comunidade global
Essa vantagem aqui vai fazer seus olhos brilharem!
Já imaginou fazer parte de uma comunidade de designers, onde é possível trocar conhecimentos, experiências e dicas?
É exatamente isso o que o Figma oferece. Você passa a integrar uma rede mundial de profissionais que cresce a cada ano e as vantagens disso são inúmeras, a começar que você nunca mais estará sozinho nesse mar do design.
6.Compartilhamento fácil
Por ser colaborativo, o Figma facilita e muito a vida de quem o utiliza.
Sobretudo porque torna mais fácil compartilhar os projetos sem que se precise exportar um PDF, fazer um print ou subir arquivos pelo drive.
Isto porque você consegue compartilhar todo o seu trabalho através da geração de um link. E inclusive, quem possui o link do seu trabalho é consegue acompanhar seu projeto em tempo real.
7.Permite trabalho colaborativo
O fácil compartilhamento de projetos traz uma outra facilidade ao Figma: o trabalho colaborativo.
Ou seja, múltiplas pessoas podem acessá-lo ao mesmo tempo.
Assim, é possível que toda a equipe trabalhe junta.
E olha que bacana: o Figma suporta até 500 colaboradores por arquivo.
Destes 500, 100 podem ser editores.
Como resultado, o Figma se torna a ferramenta ideal para a realização de workshops, design reviews, sessões de brainstorm, entre outros.
8.Atualizações semanais
Sim, quase toda semana o Figma traz alguma atualização para tornar seus projetos ainda melhores, mais profissionais, e tudo isso sem que precise ser um bicho de sete cabeças.
Além disso, através da ferramenta você consegue acompanhar as novas tendências do mercado.
E para quem quer melhorar seu conhecimento, isso é tudo de bom, concorda?
Por dentro do Figma
Agora que você já sabe quais as vantagens do Figma, que tal aprender como fazer uma apresentação com essa ferramenta? Antes disso, no entanto, veja como utilizar essa plataforma.
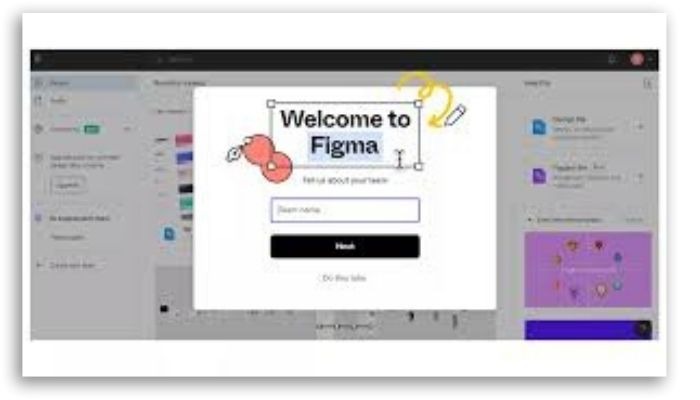
O primeiro passo é você criar sua conta na plataforma. O processo é bem rápido e pode ser concluído em apenas 4 passos.
Assim que você finaliza seu cadastro, seu acesso é liberado.
Se você for formar um time, isto é, ter pessoas trabalhando junto com você, basta convidá-las através de link ou via e-mail.
O bacana é que você pode começar um projeto do zero ou a partir dos modelos disponíveis.
Nesse meio tempo, se tiver dificuldade para utilizar o Figma, você pode explorar o “Figma Tutorial”, uma espécie de tour virtual pela plataforma, que vai te guiar pelas principais configurações, te ajudando a entender melhor o Figma e como explorá-lo.
Aprendeu a manusear essa ferramenta? Então agora sim, veja como você pode fazer uma apresentação usando o Figma.
Como fazer uma apresentação usando Figma
O Figma é uma ferramenta extremamente poderosa, podendo ser utilizada para o desenvolvimento de diversos tipos de peças gráficas, desde imagens simples para publicação em redes sociais até o desenvolvimento de telas de aplicativos (GUIs) de alta fidelidade.
Isso é possível graças ao recurso de protótipo do Figma, que permite uma grande variedade de opções de transição que podem ser personalizadas.
Sem contar que você pode incorporar plugins que vão fazer com que o seu público fique ainda mais envolvido e entusiasmado com o que vê.
Assim, existem muitas formas de você fazer uma apresentação com o Figma.
Aprenda a seguir, como fazer apresentações incríveis que vão colocar seu trabalho e a sua reputação em outro patamar.
Veja na prática como criar apresentações impactantes usando o Figma
1.Configuração do quadro
O primeiro passo para você fazer uma apresentação usando o Figma é você configurar um quadro de apresentação.
Para isso, abra o Figma e vá em “Novo arquivo de design”.
Em seguida clique em “Ferramenta Quadro (F)” para começar a trabalhar no seu quadro, ou escolher um dos modelos, que podem ser encontrados à direita.
Para isso você vai clicar em “Apresentação > Slide 16:9”.
A partir de agora, você vai começar a criar, de fato, o seu quadro. Defina então uma cor de fundo.
Entretanto, lembre-se que você pode alterar a cor sempre que quiser.
O objetivo aqui é destacar todos os quadros, alterando a cor de preenchimento.
Aproveite para renomear seu quadro, clicando duas vezes no título azul que fica no canto superior esquerdo.
2.Adicione o texto
Para acrescentar textos ao seu quadro, basta usar “Ferramenta Texto (T)”.
Você pode definir suas preferências de texto no menu “Texto à direita”.
Uma dica: O Figma utiliza fontes do Google, então procure conhecê-las para escolher as melhores combinações.
Por último, use caixas de texto separadas quando for usar linhas separadas, com apenas uma ou duas palavras por linha.
3.Hora de colocar as imagens
Chegou a hora de começar a dar vida ao seu quadro. Escolha uma foto – que pode ser de banco de imagens ou uma que você possa tirar só para isso.
Desenhe em seguida um retângulo com a “ferramenta Retângulo (R) para adicionar uma imagem.
Sua foto será adicionada de acordo com este formato.
Depois disso, basta que você clique neste retângulo e vá em “Fill”, clicando em seguida no quadro colorido.
Posteriormente vá em “Sólido”> Imagem > Escolher imagem” para encontrar sua imagem.
Encontrou? Vá em “Abrir”.
Ao passar o mouse sobre a imagem, ela vai te revelar 4 círculos brancos. Clique e arraste um círculo para dentro para arredondar os cantos da imagem.
Agora chegou o momento de você organizar as camadas dos círculos para que a imagem fique na parte de trás e o texto na camada superior.
Para que isso aconteça, você tem duas opções: arrastar as camadas no painel de camadas ou usando “C md/C trl + [“ para enviar uma camada de volta ou “C md/C trl + ]” para trazer uma camada para frente.
4.Hora de criar a primeira transição do seu quadro
Depois de seguir todo o passo a passo acima, chegou a hora de criar a sua primeira transição em sua apresentação usando o Figma.
E esta abrirá a imagem, permitindo que o texto do título deslize para dentro do quadro.
Simultaneamente, selecione o primeiro quadro e pressione “C md/C trl + D” para duplicá-lo.
Para reduzir a escala da imagem, basta reduzir os atributos de altura na caixa “H” para aproximadamente 150, deixando uma fenda horizontal na imagem.
Esse processo deve ser feito no quadro à esquerda.
Em seguida, selecione ambas as imagens nos quadros, clicando em “Option + V (Mac) ou Alt + V (Windows)” para centralizá-lo.
Para que a conclusão da transição de imagem seja feita, selecione esta foto à esquerda.
5.Atenção à opacidade
Posteriormente, é preciso alterar a opacidade para 0%, clicando no menu à direita na caixa ao lado de “Pass Through” em “Layer”.
Essa etapa é importante porque tornará a imagem invisível antes de fazer a transição e abrir.
Em seguida, clique na tecla “Shift”, mantendo-a pressionada na primeira caixa de texto.
Você vai começar a arrastar essa caixa de texto para fora do quadro, enquanto mantém pressionada a barra de espaço.
Esse comando da barra de espaço é importante para evitar que a caixa de texto desapareça fora do quadro e a transição seja bem-sucedida.
Portanto: segure a barra de espaço antes de arrastar, para ela apenas mover seu quadro.
Feito isso, repita o processo para a segunda caixa de texto ou subsequentes.
No entanto, arraste as mesmas um pouco mais para a esquerda para adicionar alguma variedade na transição.
Nesse momento, enquanto o texto ainda está selecionado, você pode reduzir a opacidade da camada para 0% da mesma forma que você fez anteriormente para a imagem.
6.Definindo a transição
Para definir a transição, você deve ir para “Prototype”.
Lá, você vai selecionar o quadro à esquerda e clicar no círculo azul que aparece no centro do lado direito do quadro.
Feito isso, arraste-o para que a linha vá para o segundo quadro.
Já na linha suspensa que diz “Instant”, você vai selecionar “Smart Animate”.
Logo após, você pode mudar a caixa com o cronômetro para 1000ms.
O resultado disso? Sua transição ficará definida para levar um segundo a partir do clique do mouse.
As outras configurações devem ser definidas por padrão.
Para tanto, se certifique de não renomear os títulos dos quadros após definir uma transição, do contrário, os arquivos não serão conectados.
Chegou a hora de testar sua transição. Basta clicar no botão “Reproduzir”.
Em seguida, para continuar seu design de apresentação, basta voltar para “Design”.
7.Hora de adicionar mais slides
Essa parte é fácil. Se você quer ir do slide 1 para o slide 2, basta duplicar o slide mais à direita, clicando no comando “Cmd/Ctrl + D”.
No slide 2, basta mover as caixas de texto para fora do quadro usando o comando “Shift + arrastar em seguida barra de espaço e depois começar a arrastar).
Em seguida, você pode mover uma das caixas de texto para a esquerda e a outra para a direita do quadro.
Posteriormente, defina a opacidade para 0% para ambos.
Para a imagem, mova-a para fora do centro, reduzindo-a. Neste momento, defina a opacidade para o%.
Essa ação vai te oferecer uma tela em branco para o segundo slide.
A partir de agora, você pode adicionar o conteúdo que quiser sobre os ativos invisíveis do slide anterior.
Em seguida, adicione uma imagem grande no centro do quadro, e se quiser colocar algumas decorações em cima de sua imagem, use um plug-in Figma para Gifs ou baixe um Gif de adesivo do Giphy para arrastá-lo para cima da imagem.
Feito isso, você pode selecionar a imagem principal e quaisquer Gifs, agrupando-os através do comando “C md/C trl + G”, isso garante que o Smart Animate funcione corretamente.
No próximo passo, você pode selecionar o grupo e copiá-lo, usando o comando “C md/C trl + C”. no próximo passo, você pode colá-lo no quadro do slide 1 usando “C md/C trl + V”.
O próximo passo é reduzir e definir a opacidade para 0%.
Em seguida, mova esta camada para trás através do comando “C md/C trl + [“. Essa ação vai garantir uma transição suave para o próximo slide.
Feito isso, vamos para a próxima fase?
8.A fase do protótipo
Depois de você garantir uma transição suave para o próximo slide, você vai para o “Protótipo”.
Agora, você pode selecionar o slide 2 e clicar no círculo azul para arrastá-lo para o slide 3.
O padrão do Figma no menu do protótipo é usar as configurações anteriores, portanto, elas devem estar todas definidas de acordo com a transição anterior. Volte para o projeto .
Em seguida, você pode duplicar o último slide com o comando “C md/C trl + D”.
Este slide usará a mesma imagem que o anterior, sendo dimensionado, no entanto, para um lado do quadro.
A partir disso, você pode mover a imagem para a esquerda do quadro arrastando-a enquanto mantém pressionada a tecla “Shift”.
Agora, passe o mouse na borda direita da imagem até que as setas opostas apareçam, clique e arraste a borda direita da imagem para a esquerda até ficar satisfeito.
A partir disso, vá para “Prototype” para vincular os dois quadros. Em seguida, volte para “Design”.
Imediatamente coloque um título e um corpo de texto à direita da imagem dimensionada para agrupá-los.
Em seguida, basta copiar o grupo de texto e colá-lo no slide anterior, clicando e arrastando o grupo de texto à direita do quadro como antes.
9.Adicione uma maquete
Nesta etapa você pode criar uma maquete.
Para isso, basta adicionar um novo quadro e colar sua maquete nele, redimensionando-a para caber no quadro.
Em seguida, basta copiar essa maquete e cola-la no quadro anterior.
Redimensione o quadro para caber na parte da imagem, e mova-o para a parte de trás das camadas.
Posteriormente, você deve definir a opacidade para 0% e vincular os quadros em “Prototype”.
10.Adicione rótulos
Agora você pode duplicar o quadro de maquete e adicionar um título e uma descrição para explicar partes do seu modelo.
O próximo passo é agrupar o texto e nomeá-lo.
Você pode também criar um indicador de vidro fosco para seus marcadores e linhas.
Para tanto, basta agrupar uma linha com um círculo. Logo depois, alinhe seu indicador com o que está descrevendo e adicione sua descrição ao lado dele.
Os quadros devem ser vinculados em “Prototype”.
Posteriormente, basta duplicar o quadro e adicionar outro indicador de marcador com o que está descrevendo.
Prototipe isso novamente e duplique cada quadro por ponto de marcador, para que cada ponto de marcador faça a transição sozinho.
11.Hora de encerrar a apresentação
Vamos para o último slide de sua apresentação no Figma? Para isso, basta duplicá-lo, escrevendo uma palavra final ou duas. Centralize as palavras, copie o texto e cole-o no slide anterior.
Para reduzir o texto, segure “K” enquanto o dimensiona – isso vai manter seu texto formatado enquanto você o diminui.
Em seguida, basta colocar seu texto em algum lugar próximo ao topo da maquete e enviar a camada para trás, sob a imagem.
O próximo passo é definir a opacidade para 0%, voltando para o slide final.
Agora você pode mover os outros objetos para fora do quadro usando o método de arrastar.
Dessa forma, a transição deslizará tudo para os lados e para cima à medida que o texto se move para baixo e se expande.
O link dos slides estão em “Prototype”.
12.O momento da apresentação
Seu projeto está pronto e chegou a hora de você compartilhá-lo.
Basta você fazer login na sua conta Figma ou compartilhar a URL com outras pessoas, para que possam assistir sua apresentação de qualquer lugar.
Para fazer sua apresentação final com suas transições, você vai clicar no botão “Reproduzir” e escolher o modo de tela cheia.
Seus quadros também podem ser salvos como PDFs. No entanto, nessa opção, você vai perder as transições animadas.
Aprendeu todas as etapas para criar uma apresentação no Figma?
Agora que você aprendeu o passo a passo para criar apresentações incríveis no Figma, que tal compartilhar esse conhecimento com seus amigos? Aproveita e já encaminha esse artigo para quem você sabe que vai gostar!