9 melhores sites para escrever e testar códigos de programação
Apesar de existirem diversos programas próprios para fazer e testar códigos de programação, às vezes tudo o que você precisa é algo rápido, leve e eficiente. Felizmente, isso pode ser facilmente encontrado em sites com aplicativos online que funcionam direto no seu navegador. Além de escrever seus códigos em várias linguagens diferentes, esses apps ainda permitem que você compartilhe seu trabalho com amigos e colegas, que também podem contribuir para o projeto. Para conhecer alguns dos melhores sites para criar e testar seus códigos, basta conferir nossas dicas logo abaixo!
Leia também: Como ativar o modo noturno do Android Nougat
1. Codepad
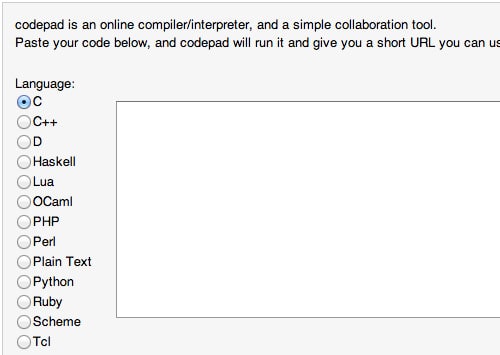
O O Codepad é um aplicativo de web exclusivo onde você pode compartilhar a sintaxe de código na Web. Em vez de apenas depurar, o Codepad permite copiar / colar bits importantes de código para compartilhar online. A tela de saída apresenta qualquer mensagens de erro associadas ao seu código.
Os botões de opção do menu esquerdo permitem alterar a linguagem de análise de C / C ++, Perl, PHP, Python, Ruby e muito mais. O Codepad acaba sendo mais útil para quem precisa colaborar e depurar seus programas mais confusos ou complicados. Clique aqui para acessar.
2. Write PHP Online
O site principal do Write PHP Online realmente redireciona para um editor de PHP. Você pode usar apenas ele para PHP. O app é muito seguro de usar e bem mais leve do que outras alternativas disponíveis atualmente.
O interessante é que você verá os resultados de saída diretamente embaixo do campo de texto. Então, quando você apertar o botão “executar código”, ele irá analisar tudo e exibir o resultado para você ver. Pode ser difícil depurar alguns scripts PHP maiores, porque você precisa incluir outros arquivos, mas vale a pena experimentar. Clique aqui para acessar.
3. Tinkerbin
O Tinkerbin é bem popular e usado por programadores de todo o mundo para testar seus códigos. Ele suporta desenvolvimento de código para web em HTML5, CSS3 e JS, além de processar o resultado diretamente na tela. O aplicativo ainda está em desenvolvimento Alpha, mas a maioria das ferramentas funciona perfeitamente e consegue identificar bugs e problemas facilmente.
O mecanismo de renderização também suporta linguagens mais obscuras como Coffeescript e Sass dentro do CSS. Seu console é muito avançado e suporta muitas das tendências que ainda estão se formando no mundo do web design. Clique aqui para acessar.
4. JS Bin
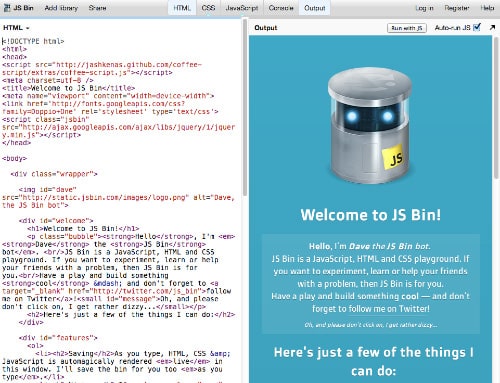
De forma semelhante aos apps anteriores, o JS Bin é um console de depuração de JavaScript bem simples. Seu principal destaque é a possibilidade de trabalho colaborativo, já que você pode compartilhar um link privado com outros desenvolvedores para que escrevam juntos em tempo real.
Sua interface pode ser um pouco confusa no início, mas até que é fácil de se acostumar. Além disso, os desenvolvedores do app prepararam alguns tutoriais online para ajudar os novos usuários do site. Clique aqui para acessar.
5. jsFiddle
O jsFiddle é outro site muito popular entre programadores que desejam testar seus códigos. Sua interface é bem diferente comparação com JS Bin, além de contar com suporte para funções mais complexas. O interessante é que você pode se inscrever com uma conta gratuita e começar a escrever seus código online facilmente.
O site ainda oferece uma URL curta que você pode compartilhar com seus amigos através do Twitter, do Facebook e outras redes sociais. Clique aqui para acessar.
6. CSSDeck
Com o CSSDeck, você tem uma configuração semelhante a outros apps mencionados nesta lista, com seu código-fonte no lado esquerdo e a renderização final da página à direita. Este app é ótimo para a construção de pequenos modelos de páginas web e para testar as propriedades CSS3 mais longas.
Este aplicativo também permite que você baixe o código-fonte como um arquivo no seu computador ou que gere um link curto para compartilhar online com quem quiser. Desta forma, outros desenvolvedores podem editar o que você já criou de maneira bem fácil. Clique aqui para acessar.
7. js.do
Já o js.do não é tão aberto quanto os outros, exigindo um processo de um registro obrigatório, mas funciona muito bem e tem recursos úteis. Além disso, o registro pode ser feito com uma de suas contas de alguma rede social, como o Facebook, Twitter, Google ou Github.
Sua interface também é bem fácil de entender e aprender a usar, o que é uma boa vantagem. O interessante é que você pode carregar arquivos de código que já criou para armazená-los em um projeto. Isso permite que você possa acessá-los e editá-los a partir de qualquer computador. Clique aqui para conferir.
8. Google Code Playground
Apesar de ser um serviço do Google, este site para testar códigos não é tão conhecido como outros mencionados nesta lista. Com o Google Code Playground, você tem acesso total aos APIs fornecidos pela empresa e pode começar a depurar seu código imediatamente.
Apesar de não ser o melhor app para a depuração de código, ainda é uma boa alternativa e que vale a pena testar. Clique aqui para acessar.
9. IDEOne
O IDEOne é outra ferramenta baseada em programação profunda e desenvolvimento de software. Seu editor online suporta linguagens com o Objective-C, Java, C #, VB.NET, SQL e muitas outras. O melhor deste aplicativo é como você pode depurar rapidamente muitas linguagens de programação diferentes da mesma página, algo difícil de encontrar em outros sites do mesmo tipo.
Além disso, você também pode armazenar esse código-fonte através de um URL exclusivo para compartilhar com seus amigos. Clique aqui para acessar.
Leia mais no AppTuts:
- Como fazer streaming do PC para o Android
- Como desativar a webcam do seu PC com Windows
- Os 14 softwares para você instalar no seu PC novo
Gostou desses sites para testar códigos?
Deu para aproveitar nossas dicas para encontrar um bom site para escrever e testar códigos? Veja também alguns dos melhores cursos de programação online para desenvolver suas habilidades!